About
OVERVIEW
Animé was designed to help people find a way to reach their goals while having fun.
It connects you to a community and with your friends where you can motivate each other, join each others goals or invite your friends to join you.
Productivity is the key to a balanced life. It improves your mental health, minimizes anxiety and grows happiness.
From challenges, to daily to-do lists, the app offers everything that you need to bring structure into your life.
Working on a goal and keeping track is much easier and much more fun when you share it with your friends!

Role
UX/UI Designer
Timeline
Dec 2020 – Jun 2021
Tools

DOUBLE DIAMOND STRATEGY
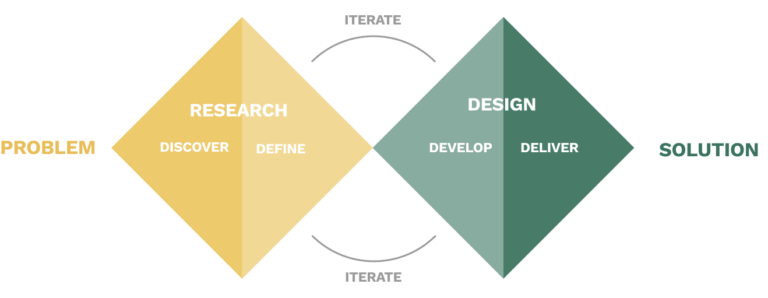
The methodology I used for the development of the application was the Double Diamond Strategy. It breaks up the design process into four stages: Discover, Define, Develop and Deliver.

Discover

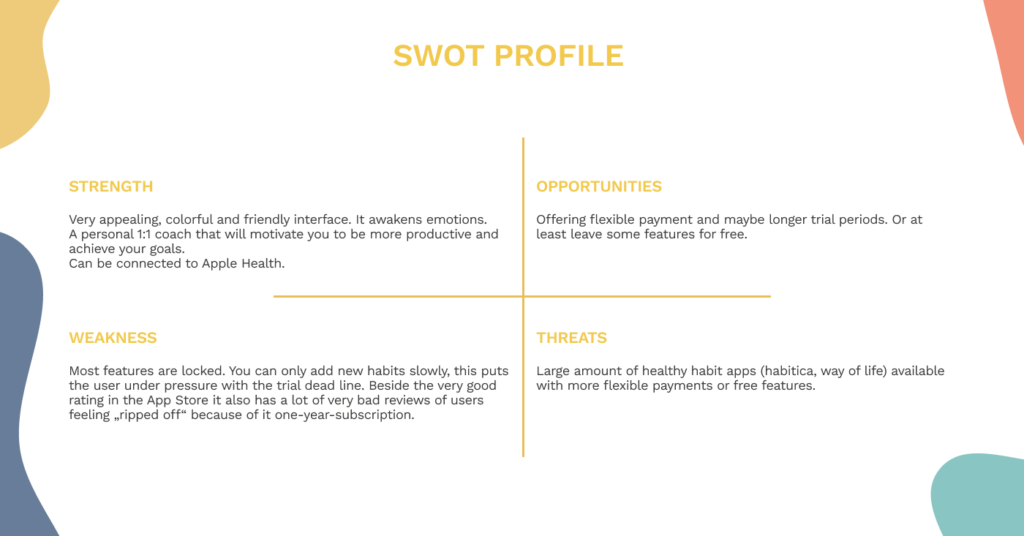
COMPETITIVE ANALYSIS
In order for me to recognize and understand competitors and the market, I conducted a competitor analysis. I found two apps that either offer support in building habits or tracking goals. One of them is the Fabulous app.
Here you can check out the complete competitive analysis

USER STORIES
The next step was to define Goals through User Stories….
Sign up / Login:
As a new user, I want to create my personal account, so that I can save my own preferences.
As a user , I want to login to my personal account, so that I can access my own app data on different devices.
Choosing Challenges:
As a new user, I want to scroll through the existing challenges the app offers, so that I can choose what is best for me right now.
As a user, I want to be able to combine different challenges, so that I can try a holistic approach of self-care.
Setting Reminders:
As a user, I want to be reminded of my upcoming task, so that I feel supported with sticking to my new goals.
As a user, I want to find a method to organize my day, so that I get more productive and by this more satisfied with myself.
As a user, I want to get ready for the next day, so that I can start my next morning well organized and therefore relaxed.
USER INTERVIEWS
I conducted user interviews with 4 participants meeting my target audience.
My research goals where:
1/ Identify the pain points: why is it so difficult to stick to goals?
2/ Document which tasks users would like to complete with my app
3/ Discover user’s previous experience with challenges/setting goals
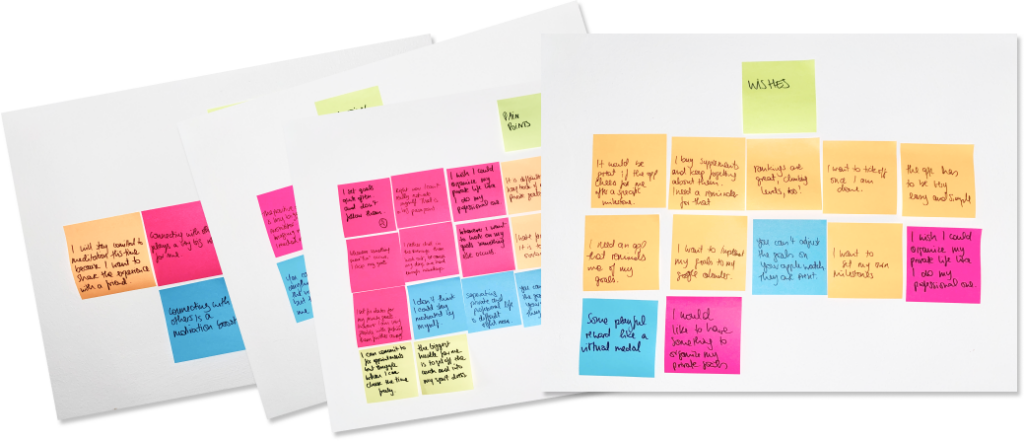
AFFINITY MAPPING
I have divided the results into the following categories:
Connecting with others, motivation methods, pain points and wishes.

KEY INSIGHTS
-
Everyone sets goals. But everyone also struggles sticking to them continually.
-
All of them neglect their private goals and doing something for yourself.
-
Nearly all of the interviewees would appreciate a simple and minimalistic easy reminder app.
-
Being connected with friends that are doing the same challenge is a big motivation for all of them.
- Committing to fix appointments is easier than keeping it flexible.
Define
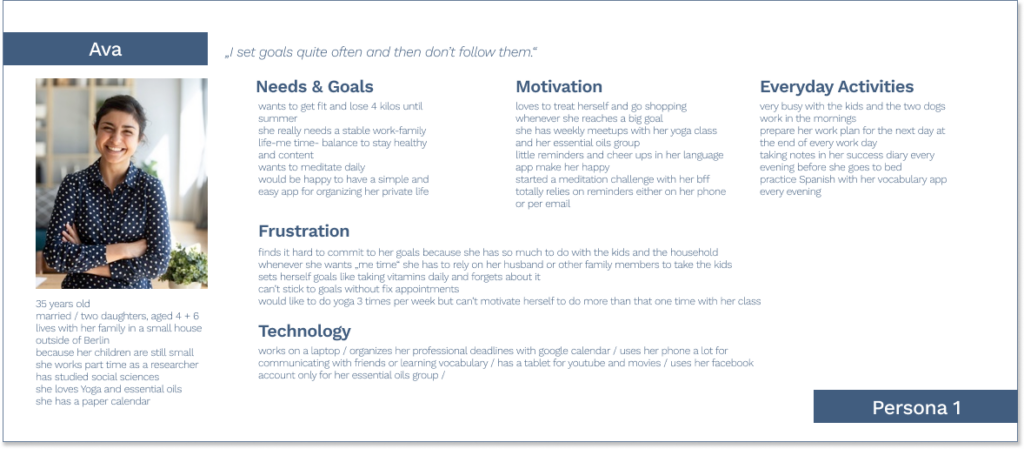
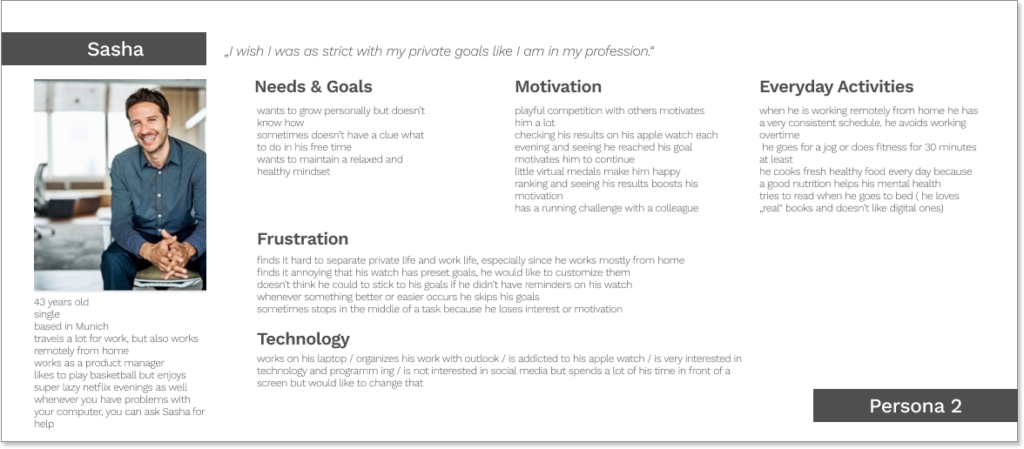
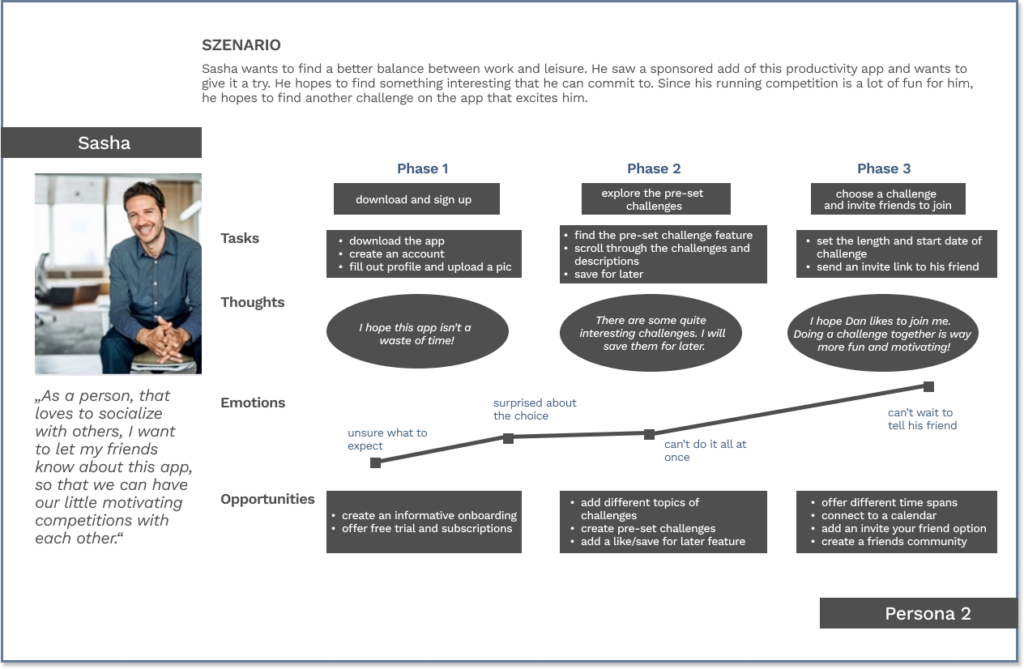
USER PERSONAS
Based on my research and data findings I developed two personas to better understand and empathize with the unsers needs, motivations and frustrations.




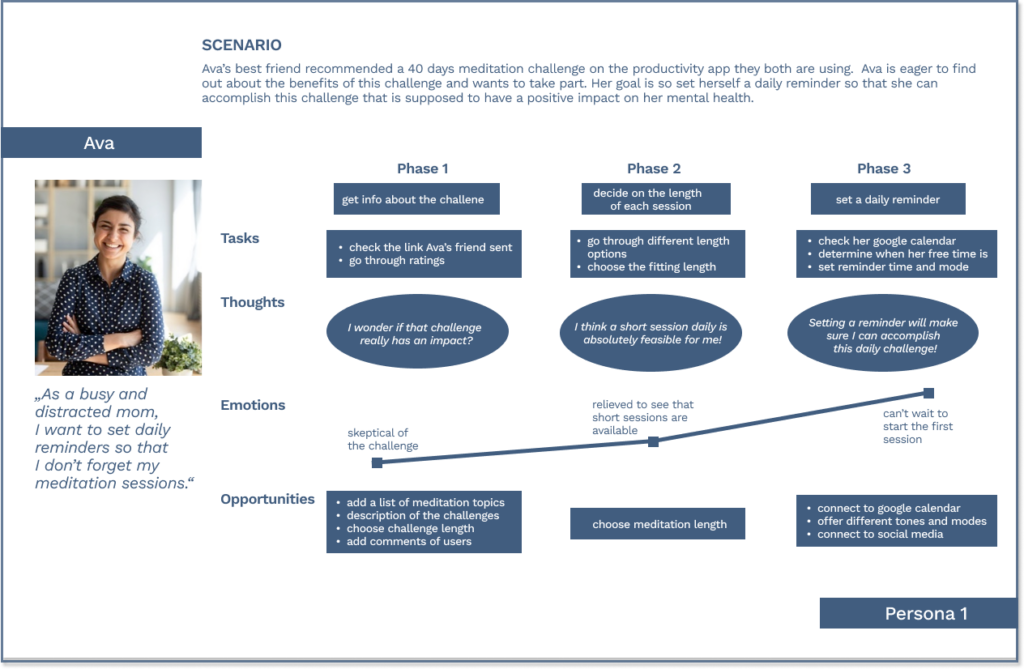
USER JOURNEYS
I then created user journes for each persona to help me visualize the steps they will take to accomplish their goals.
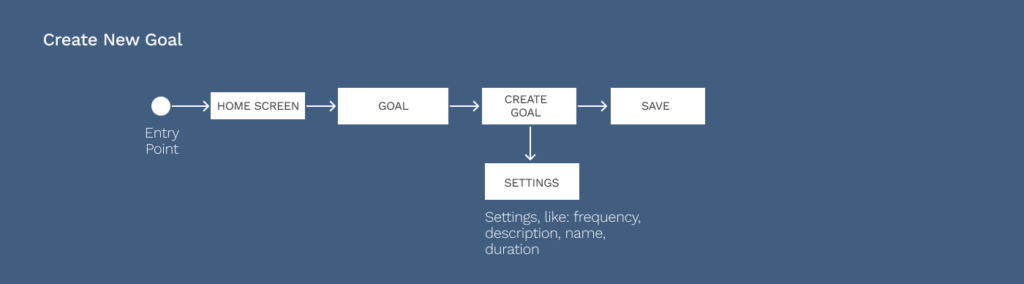
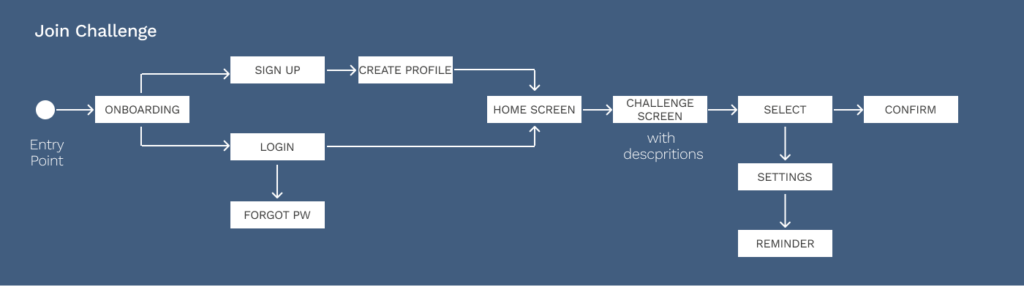
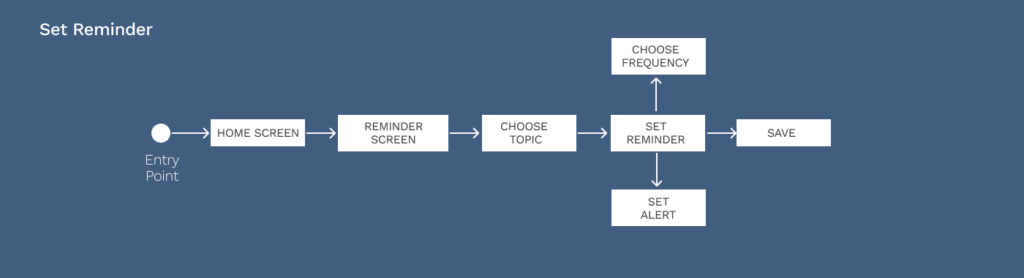
USER FLOWS
Keeping the personas and user journeys in mind, I started to draft three user flows that were simple and straight forward.



INFORMATION ARCHITECTURE & CARD SORTING
I developed a first attempt of the sitemap, based on the user flows and the insights I collected from my research.
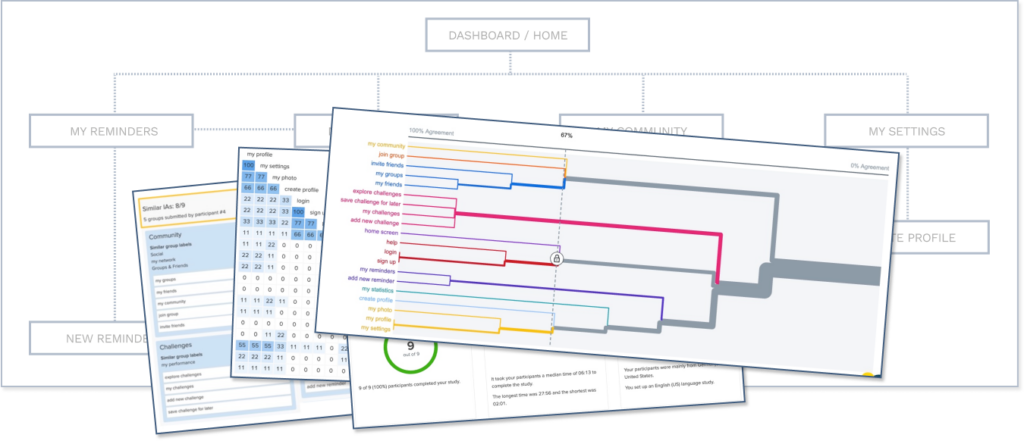
To validate the sitemap, I conducted a card sorting with 9 participants.
The results showed me that the participants had a general understanding of the pages and only minimal changes were made.

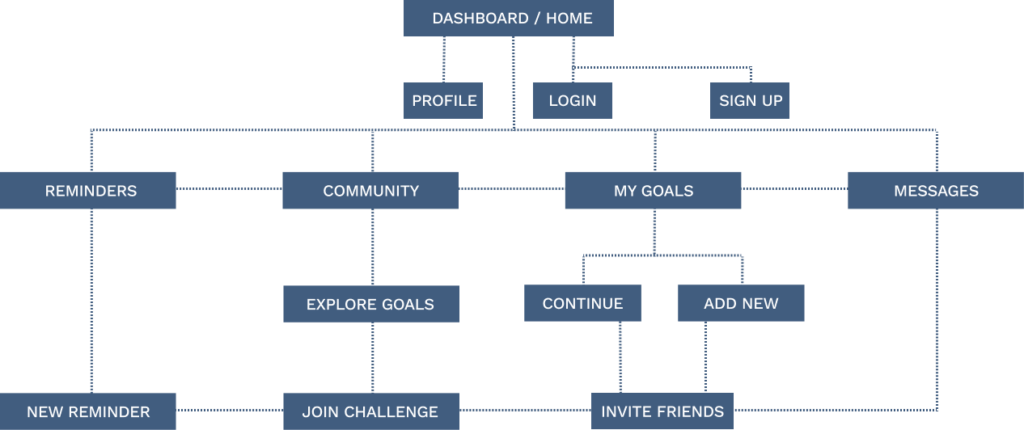
REVISED SITEMAP
Since all the participants sooner or later mentioned that they would like to communicate with others while encouraging each other, I added the feature “messages”.

Develop
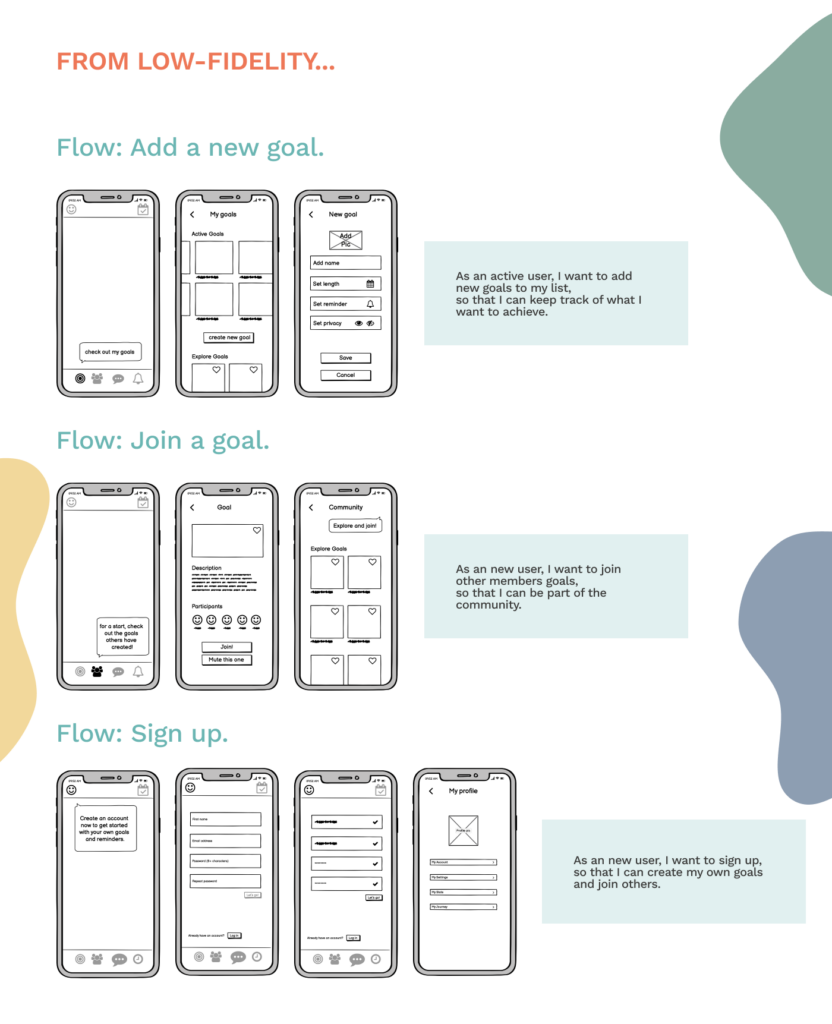
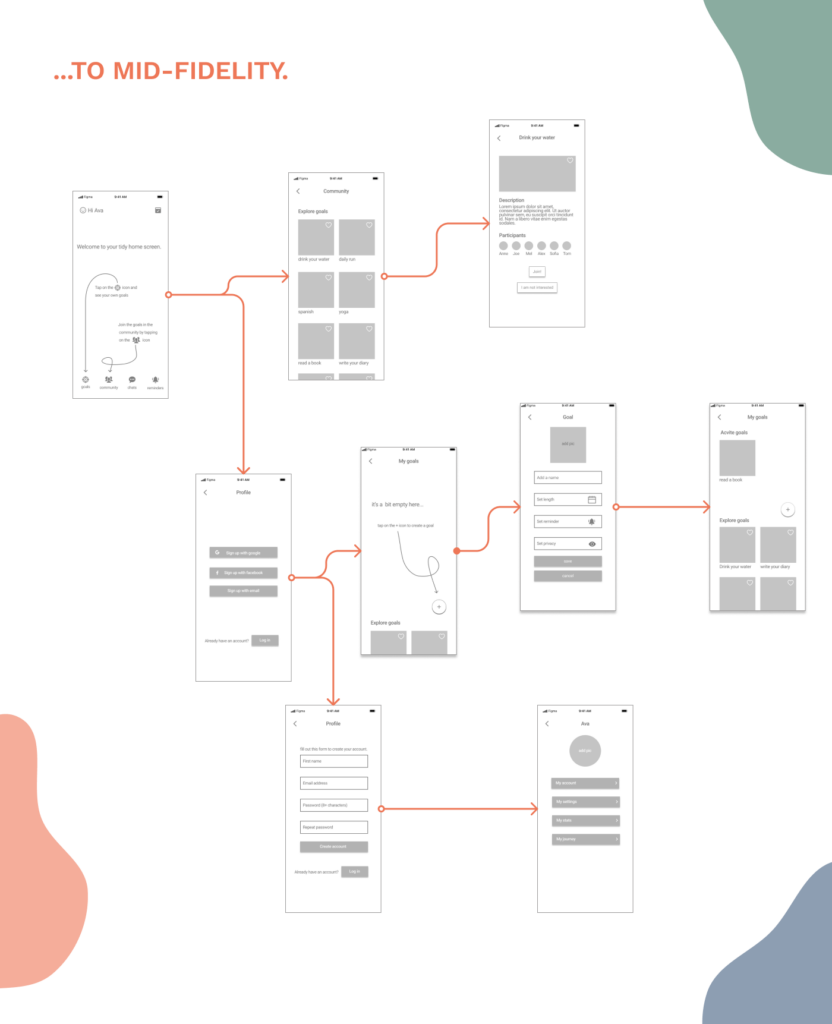
WIREFRAMING
Now it was time to create and iterate wireframes…


USABILITY TESTING
Finally, the moment of truth: with the help of a test plan and test scripts, I was able to test my designs with potential users. I decided to do moderated remote testing with 5 participants to observe how the user interacts with the app. It was very helpful to see what was working well and what needed improvement.
The tasks beside overall navigating and findind your way through the app were:
Checking out goals in the community and joinging one.
Log in.
Set a new goal.
USABILITY TEST RESULTS
In order to analyze all the findings I first created an Affinity Map. To classify the errors and give recommendations for future iterations I then sorted them in a Rainbow Spreadsheet.
Here you can check out the test plan and script.
Here you can check out the rainbow spread sheet.

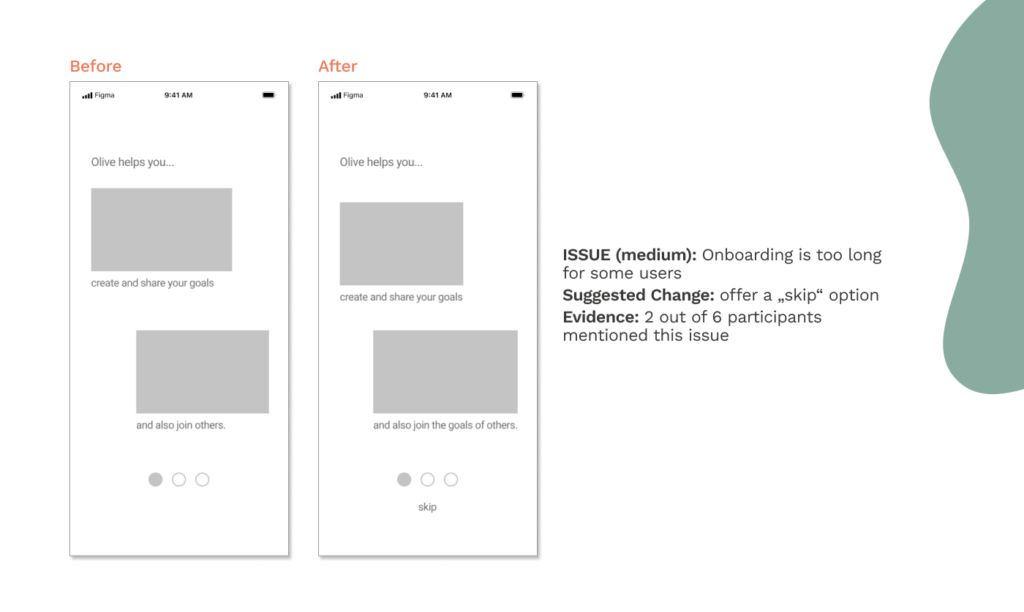
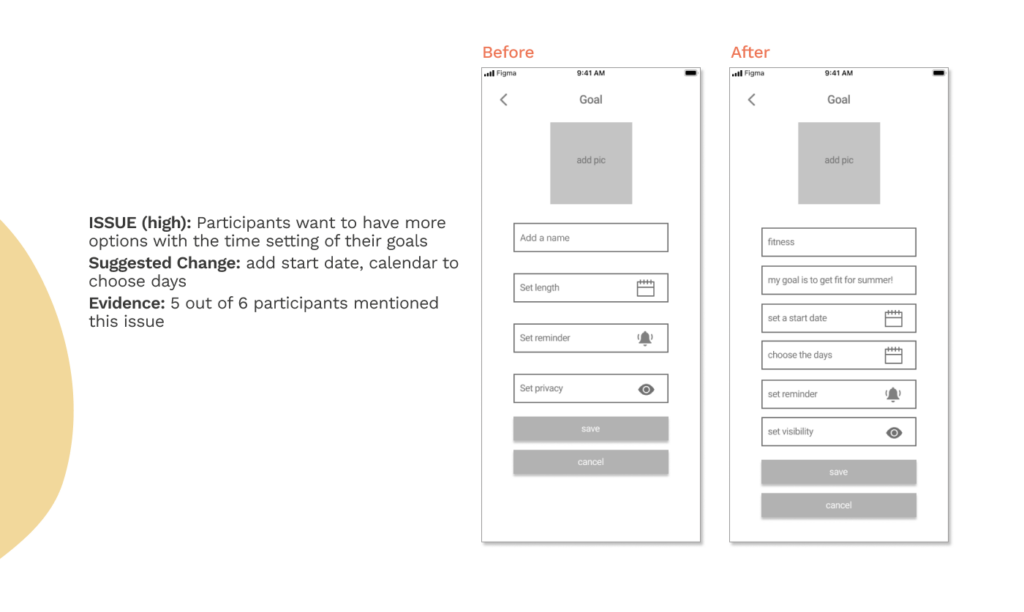
ITERATION
Pain Points and how they were solved.


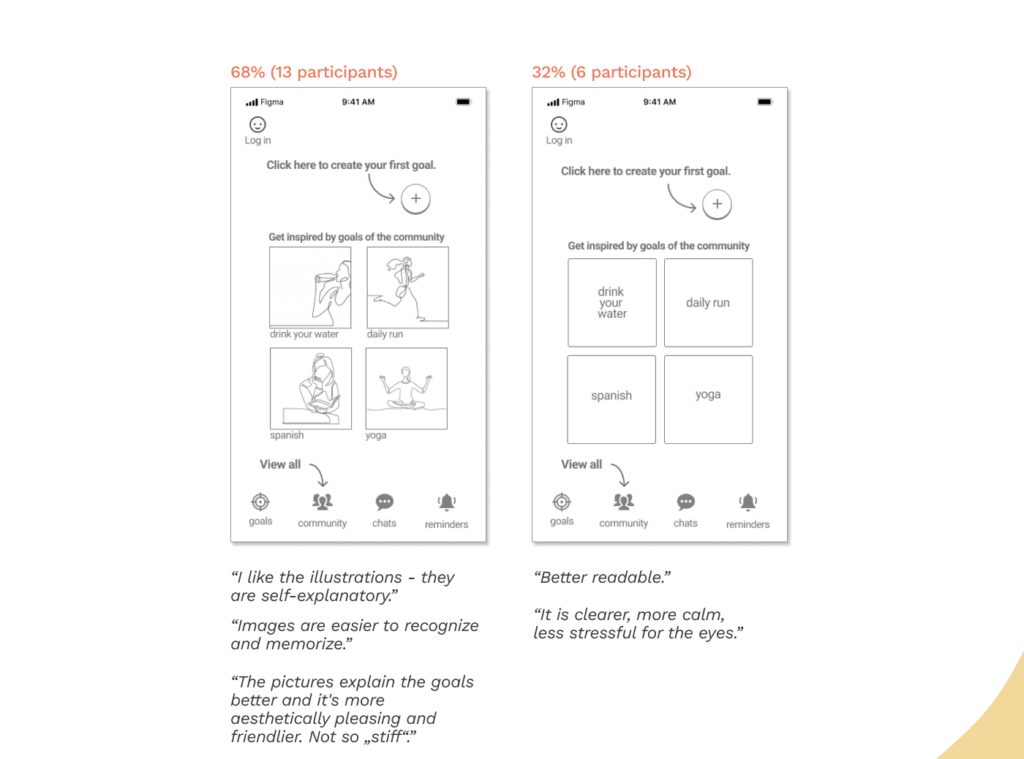
PREFERENCE TESTING
Participants: 19
Tool: Usability Hub
Subject ot Testing: I tried to figure out if it is better to put images/illustrations on the goal buttons or plain text.
Conclusion:
I decided to go on with illustrations, but with monochrome backgrounds.

Deliver
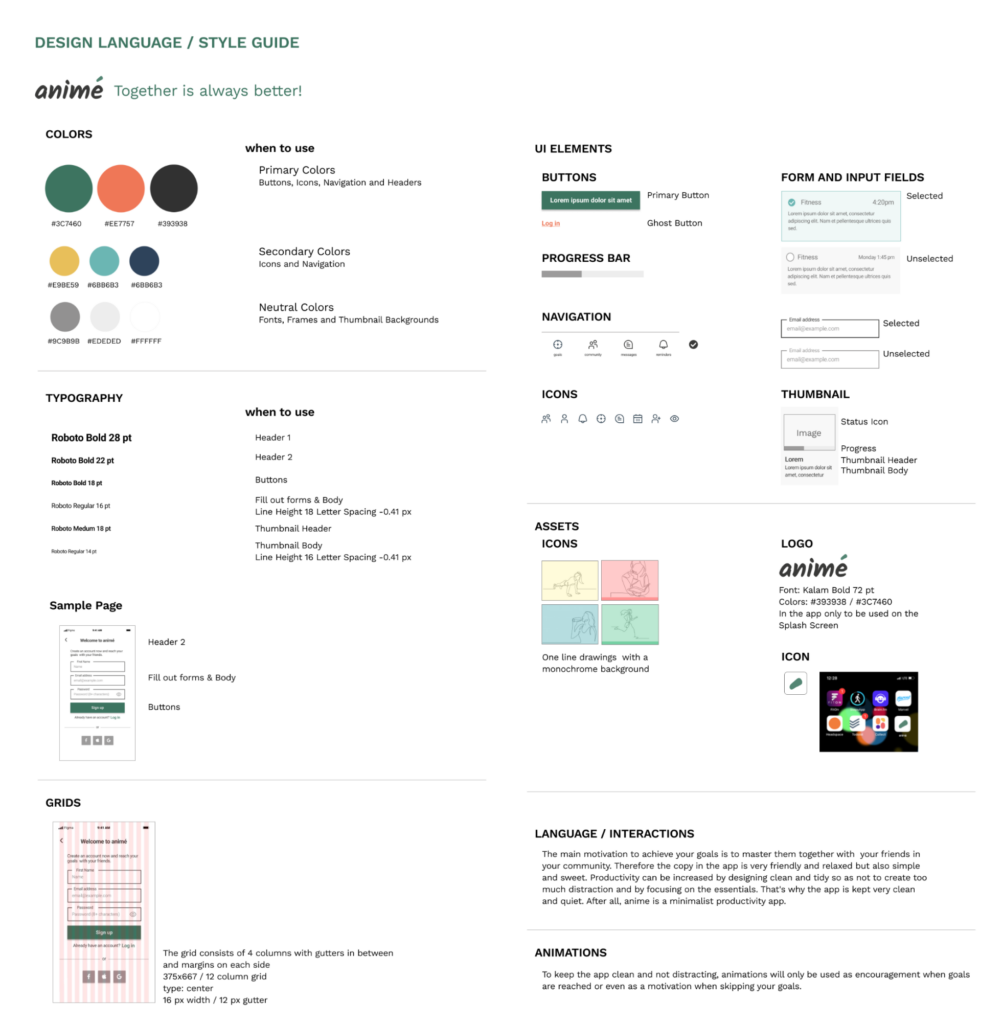
I created a style guide and a design language system to guarantee consistency on the design throughout further development of the product.